Le template du site : Royale Creativity
le site de templates : THEMEFOREST
 J'ai longtemps cherché un template pour réaliser ce site.
J'ai longtemps cherché un template pour réaliser ce site.
Je l'ai trouvé sur le site THEMEFOREST
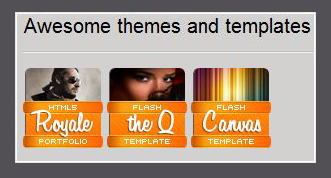
J'ai bookmarké une vingtaine de templates, avant de me décider pour celui ci
Je dédie d'ailleurs une page spéciale à ces templates superbes
Auteur du template : 50andJACK
 Je n'ai pas regretté ce choix, car l'auteur JACK est assez disponible pour répondre aux questions
Je n'ai pas regretté ce choix, car l'auteur JACK est assez disponible pour répondre aux questions
le tout en anglais évidemment.
Le template Phil et Chri et JADE
 Ce templates est extrêment puissant, souple, doté de nombreux modules
Ce templates est extrêment puissant, souple, doté de nombreux modules
Il est en plus compatible avec ... IE!!
Il gère le multimédia - galeries de photos, slides, vidéos -
Voici des exemples de typographie qu'il propose
Lorem ipsum dolor sit amet, consectetur potenti. Vivamus tortor nulla, rhoncus nec interdum ut
Lorem ipsum dolor sit amet, consectetur sse potenti. Vivamus tortor nulla, rhoncus nec interdum ut
Lorem ipsum dolor sit amet, consectetur sse potenti. Vivamus tortor nulla, rhoncus nec interdum ut
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Pellentesque varius consectetur risus dapibus dapibus. Cras at urna sit amet justo ullamcorper volutpat. Suspendisse potenti. Vivamus tortor nulla, rhoncus nec interdum ut
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Pellentesque varius consectetur risus dapibus dapibus. Cras at urna sit amet justo ullamcorper volutpat. Suspendise potenti. Vivamus tortor nulla, rhoncus nec interdum ut. Cras at urna sit amet justo ullamcorper volutpat. Suspendisse potenti.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Pellentesque varius consectetur risus dapibus dapibus. Cras at urna sit amet justo ullamcorper volutpat. Suspendioncus nec interdum ut. Cras at urna sit amet justo ullamcorper volutpat. Suspendisse potenti.
Lorem ipsum dolor sit amet, consectetur isse potenti. Vivamus tortor nulla, rhoncus nec interdum ut
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Pellentesque hyperlink risus dapibus dapibus. Cras at urna sit amet justo ullamcorper volutpat. lla, rhoncus nec interdum ut
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Pellentesque varius consectetur risus dapibus dapibus. Cras at urna sit amet justo ullamcorper volutpat. Suspendisse potenti. Vivamus tortor nulla, rhoncus nec interdum ut. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Pellentesque varius consectetur risus dapibus dapibus.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Pellentesque varius consectetur risus dapibus dapibus. Cras at urna sit amet justo ullamcorper volutpat. Suspendisse potenti. Vivamus tortor nulla, rhoncus nec interdum ut. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Pellentesque varius consectetur risus dapibus dapibus.
- Web design
- PHP development
- Motion design
- Flash development
- Audio processing
- Web design
- PHP development
- Motion design
- Flash development
- Audio processing
- Web design
- PHP development
- Motion design
- Flash development
- Audio processing
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Pellentesque varius consectetur risus dapibus dapibus. Cras at urna sit amet justo ullamcorlit. Pellentesque varius consectetur risus dapibus dapibus.
 Lorem ipsum dolor sit amet, consectetur adipiscing elit. Pellentesque varius consectetur risus dapibus dapibus. Cras at urna sit amet justo ullamcorper volutpat. Suullamcorper volutpat. Suspendisse potenti.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Pellentesque varius consectetur risus dapibus dapibus. Cras at urna sit amet justo ullamcorper volutpat. Suullamcorper volutpat. Suspendisse potenti.
Another Text Plus Image Example
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Pellentesque varius consectetur risus dapibus dapibus. Cras at urna sit amet justo ullamcorper volutpat. Suspendisse potenti. Vivamus tortor nulla, rhoncus nec interdum ut. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Pellentesque varius consectetur risus dapibus dapibus. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Pellentesque varius consectetur risus dapibus dapibus. Cras at urna sit amet justo ullamcorper volutpat. Suspendisse potenti. Vivamus tortor nulla, rhoncupsum dolor sit amet, consectetur adipiscing elit. Pellentesque varius consectetur risus dapibus dapibus.
Pellentesque varius consectetur risus dapibus dapibus. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Pellentesque varius consectetur risus dapibus dapibus. Cras at urna sit amet justo ullamcorper volutpat. Suspendisse potenti. Vivamus tortor nulla, rhoncupsum dolor sit amet, consectetur adipiscing elit. Pellentesque varius consectetur risus dapibus dapibus.
Parimus altum est, consectetur adipiscing elit. Pellentesque varius consectetur risus dapibus dapibus. Cras at urna situs. Cras at urna sit amet justo ullamcorper volutpat. Suspendisse potenti. Vivamus tortor nulla, rhoncus nec interdum ut. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Pellentesque varius consectetur risus dapibus dapibus.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Pellentesque varius consectetur risus dapibus dapibus. C sit amet, consectetur adipiscing elit. Pellentesque varius consectetur risus dapibus dapibus.
Phil et Chri et Jade 2011
 J'ai longtemps cherché un template pour réaliser ce site.
J'ai longtemps cherché un template pour réaliser ce site. 

 Lorem ipsum dolor sit amet, consectetur adipiscing elit. Pellentesque varius consectetur risus dapibus dapibus. Cras at urna sit amet justo ullamcorper volutpat. Suullamcorper volutpat. Suspendisse potenti.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Pellentesque varius consectetur risus dapibus dapibus. Cras at urna sit amet justo ullamcorper volutpat. Suullamcorper volutpat. Suspendisse potenti. Pellentesque varius consectetur risus dapibus dapibus. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Pellentesque varius consectetur risus dapibus dapibus. Cras at urna sit amet justo ullamcorper volutpat. Suspendisse potenti. Vivamus tortor nulla, rhoncupsum dolor sit amet, consectetur adipiscing elit. Pellentesque varius consectetur risus dapibus dapibus.
Pellentesque varius consectetur risus dapibus dapibus. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Pellentesque varius consectetur risus dapibus dapibus. Cras at urna sit amet justo ullamcorper volutpat. Suspendisse potenti. Vivamus tortor nulla, rhoncupsum dolor sit amet, consectetur adipiscing elit. Pellentesque varius consectetur risus dapibus dapibus.